MH370(9M-MRO)は一体何処へ行ってしまったのでしょうか。一週間たっても何の残骸も見つからないって意味がわからないです。
最近の飛行機は飛行機の位置座標などを随時放送*1する機械が積まれていています。これをみんなで受信してマップにプロットしたのが、flightradar24(通称fr24)です。MH370失踪が最初にネット上で話題になったのもfr24ですし、成田空港が強風で一時クローズすると千葉沖などでぐるぐるする飛行機がいますがそれをfr24で見て実況する人がいたり、知り合いの乗った飛行機が飛んで行くのを見守ったり、使い方は色々あります。
せっかくだから自分でも受信してみたいよね。
ぐぐると、1000円弱で変えるデバイスを使ったソフトウェアラジオで受信ができるらしい。
というわけで、買ってみたのはaitendoの特売品*2。R820Tはこの手のデバイスで割と優秀なようですが、熱くなって中の水晶振動子がドリフト起こして受信周波数がずれたりするらしい*3。
届いたので取り敢えずノートマシンに繋いで様子を見ることに。
ドライバのインストール
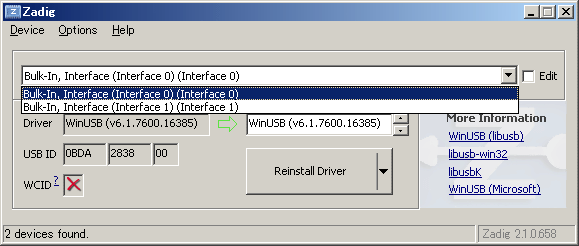
ドングルをマシンに突き刺すとドライバインストールダイアログが出ますが閉じて、R820TをWinUSBで叩くためにZadigを使います。Zadigを起動してOption→List all Devicesをチェックするとデバイスが見えます。

モノによっては見えるデバイス名が違うこともあるようです。二つ見えるので2つともにWinUSBをインストール。
受信する
デバイスが見えるようになったので、まずはソフトウェアラジオ+デコーダのADSB#を入れる。入れると言ってもzipを拾ってきて適当に展開して起動するだけ。これで、Frames/secsが0でなければ何か受信してます。telnetでlocalhost:47806に繋ぐとデコードされたデータが流れてきているはず。
表示する
デコードされたデータ見ても受信できてることしかわからんので、地図上にプロットします。プロットツールはadsbSCOPEとVirtual Radar Serverが有名なようです。
adsbSCOPEを使った画像はこんな感じになりました。

adsbSCOPEは自前で地図を表示しますが、Virtual Radar Serverを使うとGoogleMapに表示するWebサーバとして動くのでブラウザを使って最新の地図上にプロットされた情報を見ることが出来ます。
どちらもADSB#に繋いでデータをもらってくる設定をしなきゃいけないんですが、ちょっと手間取りました。参考文献あたりを参考にしてください。
次回予告
取り敢えずWindowsマシンに繋いで動くことはわかったので、次はこんなところを予定してます。
Raspberry PiでADS-Bソフトウェアラジオ/デコーダを動かす- アンテナを作る
- ベランダに設置する算段を考える
- R820熱くなりすぎるので放熱を考える
追記
Raspberry Piでさっくり動いてしまいました。
端的に言えば、http://git.osmocom.org/rtl-sdrからソフトウェアラジオライブラリをcloneしてbuildし、https://github.com/MalcolmRobb/dump1090からADS-Bデコーダをcloneしてbuildするだけ。デバイスは突き刺すだけで特段ko入れることなく認識されます。詳細は参考URIを見てください。
dump1090のinteractive表示と、dump1090が内部で持ってるWebサーバ経由でGoogle Mapに描いてる様子。もちろん、adsbSCOPEにdump1090を繋いで表示もできます。dump1090のデフォルト待ち受けポートが30002*4ってことぐらい気をつければいいでしょう。

いやー、これソフトウェア的にはほぼ出来ていて、アンテナとか熱対策とかハード回りが本番ですね。南向きアパートのベランダなので北側が全く見えなくて辛いところ。桂キャンパスとか受信環境良さそう…。





